Monday, 30 January 2017
Tuesday, 24 January 2017
Digipak Inside Back Cover Construction
I decided that the inside of my digipak needed a back cover to go behind the CD. Therefore I decided to put some more information about the album and the band here. I continued the use of a square black background to match the rest of the digiapk.

I then used the text tool, in order to add a layer for me to type in the information. Some of information I included was about where the record was recorded, the band members and a 'thanks to'; I decided to include this information because when looking at digipaks I noticed that this is often included somewhere within the product. I also decided to centre the text so that it looked better on the page and filled the space up more efficiently.
 Once I had all of the text typed out I pressed the tick in the tool bar in order to save the changes I had made. I then moved the text up slightly so that it was positioned in the centre of the back cover. However I felt like this was slightly too simple and that there was a lot of empty space. Therefore I decided to include the signatures of the bands members to make the digipak seem more personal. I used a website called 'my livesignature' in order to create and design 3 different signatures for each of the band members. Once I had designed each one I downloaded them and then opened them onto photoshop. From here I would select the signature using the select tool to copy the signature and the pasted in onto the back cover. I then had to right click on the layer and select blending options, this was to make the signature fonts white like the rest of the text on the page. From blending options, I selected the 'colour overlay' option and choose the colour white.
Once I had all of the text typed out I pressed the tick in the tool bar in order to save the changes I had made. I then moved the text up slightly so that it was positioned in the centre of the back cover. However I felt like this was slightly too simple and that there was a lot of empty space. Therefore I decided to include the signatures of the bands members to make the digipak seem more personal. I used a website called 'my livesignature' in order to create and design 3 different signatures for each of the band members. Once I had designed each one I downloaded them and then opened them onto photoshop. From here I would select the signature using the select tool to copy the signature and the pasted in onto the back cover. I then had to right click on the layer and select blending options, this was to make the signature fonts white like the rest of the text on the page. From blending options, I selected the 'colour overlay' option and choose the colour white.

Once the signature colour was changed, I moved it down below the record information. I placed all three next to each other and used the free transform tool to change the sizes and angles of each signature to make them even more personal.

Overall I am happy with the inside back cover of my digipak. Most of this information isn't overly important and has already been mentioned else where on the digipak therefore I thought that this would work well for behind the CD. This is the final inside back cover of my digipak:


I then used the text tool, in order to add a layer for me to type in the information. Some of information I included was about where the record was recorded, the band members and a 'thanks to'; I decided to include this information because when looking at digipaks I noticed that this is often included somewhere within the product. I also decided to centre the text so that it looked better on the page and filled the space up more efficiently.
 Once I had all of the text typed out I pressed the tick in the tool bar in order to save the changes I had made. I then moved the text up slightly so that it was positioned in the centre of the back cover. However I felt like this was slightly too simple and that there was a lot of empty space. Therefore I decided to include the signatures of the bands members to make the digipak seem more personal. I used a website called 'my livesignature' in order to create and design 3 different signatures for each of the band members. Once I had designed each one I downloaded them and then opened them onto photoshop. From here I would select the signature using the select tool to copy the signature and the pasted in onto the back cover. I then had to right click on the layer and select blending options, this was to make the signature fonts white like the rest of the text on the page. From blending options, I selected the 'colour overlay' option and choose the colour white.
Once I had all of the text typed out I pressed the tick in the tool bar in order to save the changes I had made. I then moved the text up slightly so that it was positioned in the centre of the back cover. However I felt like this was slightly too simple and that there was a lot of empty space. Therefore I decided to include the signatures of the bands members to make the digipak seem more personal. I used a website called 'my livesignature' in order to create and design 3 different signatures for each of the band members. Once I had designed each one I downloaded them and then opened them onto photoshop. From here I would select the signature using the select tool to copy the signature and the pasted in onto the back cover. I then had to right click on the layer and select blending options, this was to make the signature fonts white like the rest of the text on the page. From blending options, I selected the 'colour overlay' option and choose the colour white.
Once the signature colour was changed, I moved it down below the record information. I placed all three next to each other and used the free transform tool to change the sizes and angles of each signature to make them even more personal.

Overall I am happy with the inside back cover of my digipak. Most of this information isn't overly important and has already been mentioned else where on the digipak therefore I thought that this would work well for behind the CD. This is the final inside back cover of my digipak:

Monday, 23 January 2017
Digipak Inside Cover Construction
I decided that I wanted the inside of my digraph to follow the same simple and minimalistic style as the rest of the digipak. I first began by opening up a 60x60 blank square on photoshop so that it was the same size as both the front and back cover of the digipak. I then used the paint bucket tool in order to fill the page black to follow the same style as the rest of the digipak.
 I then decided that I wanted to use another screenshot of the female actor from my music video on this inside cover. Therefore I decided to use one of the ones that decided not to use on my digipak back cover. I opened this picture and then used the select tool to allow me to copy the image.
I then decided that I wanted to use another screenshot of the female actor from my music video on this inside cover. Therefore I decided to use one of the ones that decided not to use on my digipak back cover. I opened this picture and then used the select tool to allow me to copy the image.

Once I had copied the image, I pasted it as a new layer onto the black inside cover. I then used the free transform tool to adjust the size and positioning of the image.

Once I was happy with the positioning of this image, I decided to add the product number that features on both the digipak spine and back cover. I used the same font style that I used for this information on the spine and back cover in order to show fluency. I positioned this text in the bottom right hand corner as overall it isn't particularly important to the inside cover of the digipak.

Overall I like the outcome of the digipak inside cover. I like the simple style as it doesn't distract from the rest of the products. I also like how it continues to follow the same style and colour scheme as the rest of the digipak whilst relating to my music video. This is the final draft of the inside cover of my digipak:

 I then decided that I wanted to use another screenshot of the female actor from my music video on this inside cover. Therefore I decided to use one of the ones that decided not to use on my digipak back cover. I opened this picture and then used the select tool to allow me to copy the image.
I then decided that I wanted to use another screenshot of the female actor from my music video on this inside cover. Therefore I decided to use one of the ones that decided not to use on my digipak back cover. I opened this picture and then used the select tool to allow me to copy the image.
Once I had copied the image, I pasted it as a new layer onto the black inside cover. I then used the free transform tool to adjust the size and positioning of the image.

Once I was happy with the positioning of this image, I decided to add the product number that features on both the digipak spine and back cover. I used the same font style that I used for this information on the spine and back cover in order to show fluency. I positioned this text in the bottom right hand corner as overall it isn't particularly important to the inside cover of the digipak.

Overall I like the outcome of the digipak inside cover. I like the simple style as it doesn't distract from the rest of the products. I also like how it continues to follow the same style and colour scheme as the rest of the digipak whilst relating to my music video. This is the final draft of the inside cover of my digipak:

Wednesday, 18 January 2017
Music Video First Draft: Target Audience Feedback
I decided to show my target audience the first draft of my music video in order to find out what they thought about it. I asked them too tell me things that they liked and things that they didn't like/thought could be improved. These were the responses I received;


From this feedback, I have learnt that my target audience find my video engaging due to the fast pace shots and the range of colours used. However some did mention that they thought the footage used was occasionally repetitive. Because of this, I will go back to editing my first draft and change, remove and edit some of the clips in order to make it less repetitive. When doing this I will also check if the lip syncing is in time or if it needs to be slightly altered.
Monday, 16 January 2017
Digipak CD
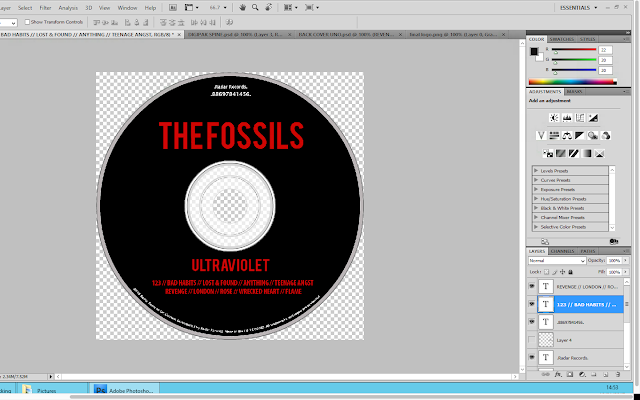
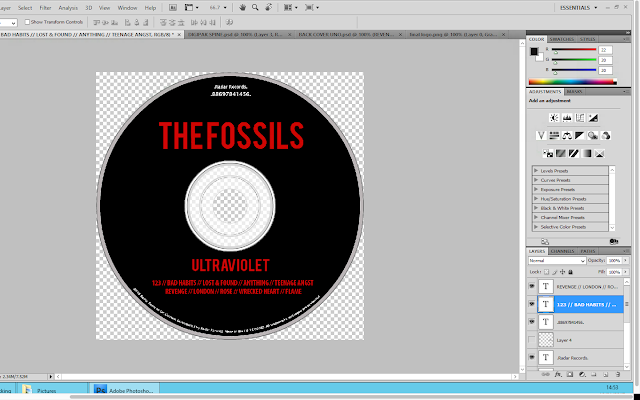
This is the first and final draft of the CD for my digipak. This is because I am happy with the outcome of the product and think that it continues following the minimalistic style as the rest of digipak. In addition to this, it looks realistic as it is comparable to other CD's found in digipaks.
CD Construction
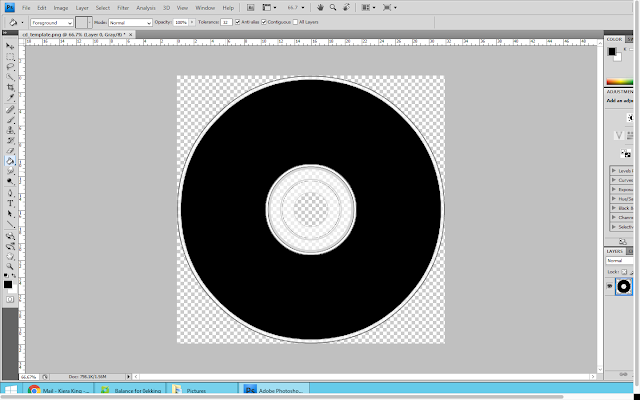
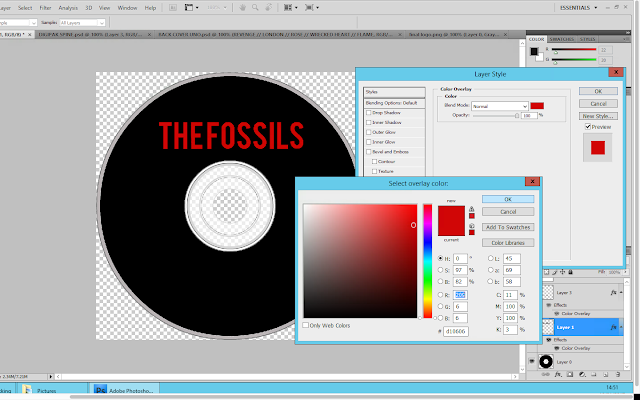
To create the CD for digipak, I downloaded a template of a CD shape from google images. I then opened this template onto photoshop so that I could alter and adjust it to make it personal to my band. I used the paint bucket tool, in order to fill in the majority of the CD black; this was to follow the same colour scheme as the rest of my digiapk.

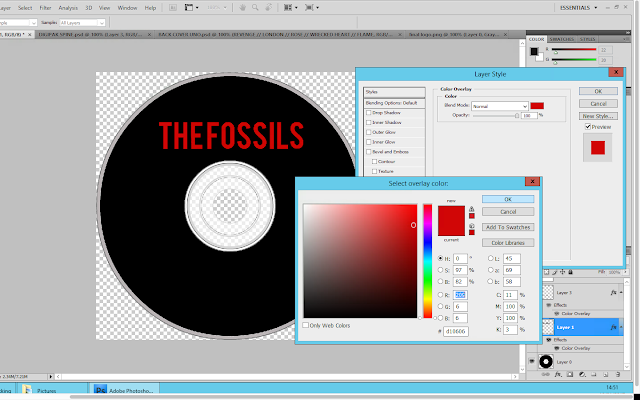
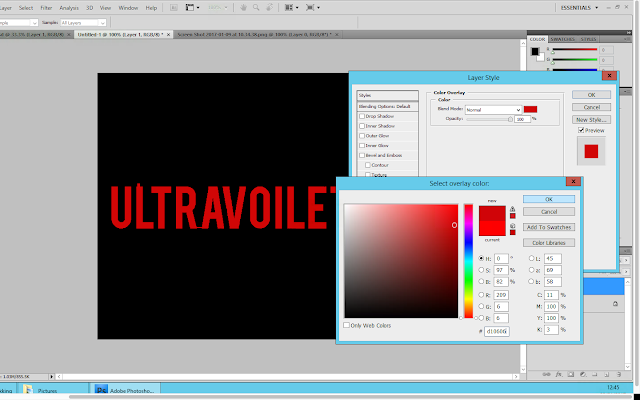
I then copy and pasted the bands name from the digipak front cover onto the CD; this was to ensure that it was exactly the same. I then right clicked on the layer and selected 'blending options' from here I selected colour overlay and selected the same shade of red that I have been using throughout the construction of my digipak.

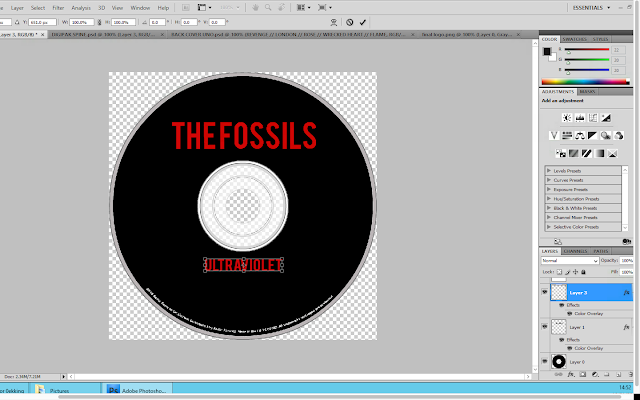
 Below the album title, I decided to put the track list. This is because I thought it would be good to reinforce the track names to the audience. I used the same font colour and style for this in order to create fluency across the digipak.
Below the album title, I decided to put the track list. This is because I thought it would be good to reinforce the track names to the audience. I used the same font colour and style for this in order to create fluency across the digipak.
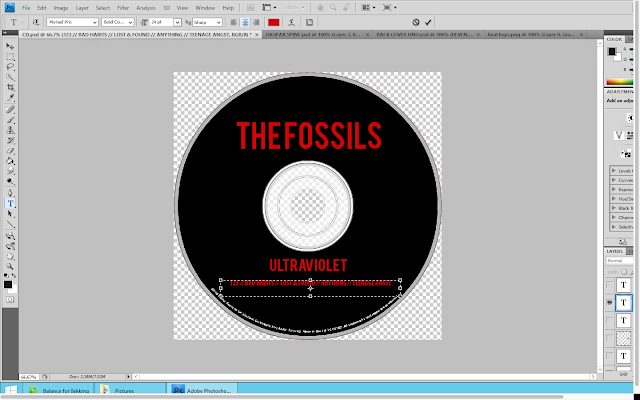
 I then added another text box onto the CD. I wanted to include the record company name and the product number. For this I used the same font that I used for the copyright information however I placed it above the bands name.
I then added another text box onto the CD. I wanted to include the record company name and the product number. For this I used the same font that I used for the copyright information however I placed it above the bands name.


I then copy and pasted the bands name from the digipak front cover onto the CD; this was to ensure that it was exactly the same. I then right clicked on the layer and selected 'blending options' from here I selected colour overlay and selected the same shade of red that I have been using throughout the construction of my digipak.

I continued the creation of the CD design, by adding text to the bottom of the disk. I used the same copyright information that was on the back cover of my digipak to show fluency. I then wanted to make the text curve along the bottom of the CD to make it look less obvious. To do this I had use the warp text tool. From here I selected the arc options to make it curve.
I then copied the album title from the spine of the digipak and pasted it as a new layer onto the CD. I used the free transform tool in order to adjust the size of the text. Below the album title, I decided to put the track list. This is because I thought it would be good to reinforce the track names to the audience. I used the same font colour and style for this in order to create fluency across the digipak.
Below the album title, I decided to put the track list. This is because I thought it would be good to reinforce the track names to the audience. I used the same font colour and style for this in order to create fluency across the digipak. I then added another text box onto the CD. I wanted to include the record company name and the product number. For this I used the same font that I used for the copyright information however I placed it above the bands name.
I then added another text box onto the CD. I wanted to include the record company name and the product number. For this I used the same font that I used for the copyright information however I placed it above the bands name.
Music Video First Draft
This is the first draft of my music video. I am overall quite happy with the outcome however there are still some alterations which I will need to make. I have decided that I will show the first draft to members of my target audience so that I can their thoughts and feedback on what they like and dislike about my video.
Monday, 9 January 2017
Digipak Spine Construction
To create the spine for my digipak I used the same fonts that I used on the front and back covers of the digipak. I copied them from those documents and then pasted them as new layers onto the spine. I firstly used the paint bucket tool to make the spine black like the rest of the digipak.

I then pasted the fonts for the band and album name onto the spine. However they pasted in black so I had to right click on each layer and the select blending options. From here I applied the same colour overlay as the fonts on the front and back of the digipak.
 Then using the free transformation tool, I adjusted the size of the fonts so that they were in better proportion with the size of the spine. I decided that I wanted to use the same image that was on the front cover of the digipak on the spine. Therefore I copy and pasted it as a new layer. I used the free transformation tool to make it smaller and then positioned it between the band and album name.
Then using the free transformation tool, I adjusted the size of the fonts so that they were in better proportion with the size of the spine. I decided that I wanted to use the same image that was on the front cover of the digipak on the spine. Therefore I copy and pasted it as a new layer. I used the free transformation tool to make it smaller and then positioned it between the band and album name.

Finally, I added the release/product number to the spine. This is because when looking at digipaks I noticed that their spines all included the same number that was in their copyright information located at either the back of the digipak or on the CD. I used white font for this and a small font size in order to ensure that it wasn't the focus of the spine.
Here is the final spine:


I then pasted the fonts for the band and album name onto the spine. However they pasted in black so I had to right click on each layer and the select blending options. From here I applied the same colour overlay as the fonts on the front and back of the digipak.
 Then using the free transformation tool, I adjusted the size of the fonts so that they were in better proportion with the size of the spine. I decided that I wanted to use the same image that was on the front cover of the digipak on the spine. Therefore I copy and pasted it as a new layer. I used the free transformation tool to make it smaller and then positioned it between the band and album name.
Then using the free transformation tool, I adjusted the size of the fonts so that they were in better proportion with the size of the spine. I decided that I wanted to use the same image that was on the front cover of the digipak on the spine. Therefore I copy and pasted it as a new layer. I used the free transformation tool to make it smaller and then positioned it between the band and album name.
Finally, I added the release/product number to the spine. This is because when looking at digipaks I noticed that their spines all included the same number that was in their copyright information located at either the back of the digipak or on the CD. I used white font for this and a small font size in order to ensure that it wasn't the focus of the spine.
Here is the final spine:

Final Digipak Back Cover
After receiving feedback from my target audience I decided what image I wanted to use on my front cover. Once this was decided, I then began to move everything down slightly so that there was less blank space between the copyright information and the last 5 songs on the track list. Overall I like the outcome of the digipak back cover. I think that it works well with the digipak front cover and is reflective of the indie rock genre; therefore it is successful.


Social Media Responce: First Drafts // Digipak Back Cover
As I was unable to decide on which image to use on the back cover of my digipak, I decided to get in contact with my target audience. I sent them the 3 drafts of the digipak back cover and asked them which image they preferred.

These were the responses I received:







From this feedback I can see that my target audience actually likes all of the images. However the most popular one is the 1st image. However from receiving peoples explanations as to which one they preferred I have decided to use the second image for the back cover of my digipak. This is because I like how the image engages with the audience encouraging them to buy the album. In addition to this I think that the mood/tone of the image is more reflective of the album than the other images.

These were the responses I received:







From this feedback I can see that my target audience actually likes all of the images. However the most popular one is the 1st image. However from receiving peoples explanations as to which one they preferred I have decided to use the second image for the back cover of my digipak. This is because I like how the image engages with the audience encouraging them to buy the album. In addition to this I think that the mood/tone of the image is more reflective of the album than the other images.
First Drafts // Digipak Back Cover
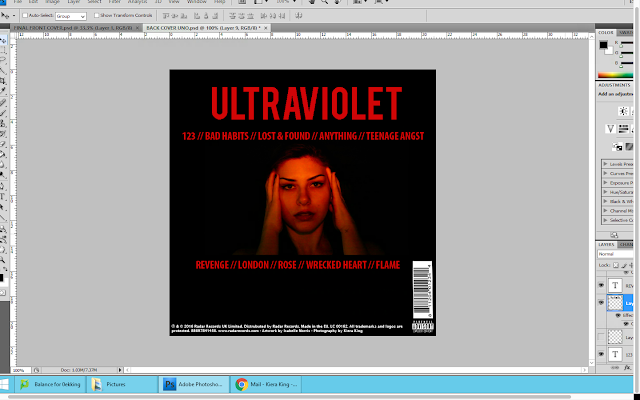
As I mentioned before, I couldn't decide on which image of the female actor to use on the back cover of my digipak. Therefore I created 3 drafts - each using a different image. These are what they look like;



Overall I like the outcome of the back cover for my digipak. Whilst I am unsure of what image I like the most on the back, I think that they all work well as the colours match the rest of the colour scheme. However I think that there is too much blank space between the last 5 songs and the copyright information; therefore I think that once I have received my target audience feedback I will move the tracklist and image down so that there is less blank space.



Overall I like the outcome of the back cover for my digipak. Whilst I am unsure of what image I like the most on the back, I think that they all work well as the colours match the rest of the colour scheme. However I think that there is too much blank space between the last 5 songs and the copyright information; therefore I think that once I have received my target audience feedback I will move the tracklist and image down so that there is less blank space.
Digipak Back Cover Construction #2
I continued the creation of my digipak, by adding an image of the female actor in my music video as well as the track-list.
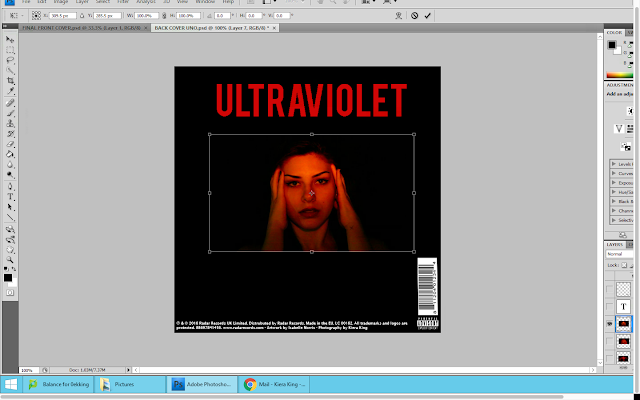
As I am still undecided on which image of the actor to use on the back cover of my digipak, I created 3 different digipak back covers; each using a different image. I did this, so that I can send them out to my target audience and find out which one they prefer and why. I opened the images onto photoshop and copied and pasted them as new layers on the digipack back cover. When it was pasted as a new layer I used the free transform tool, in order to adjust the size of the image so that it would fit in the middle of the back cover.

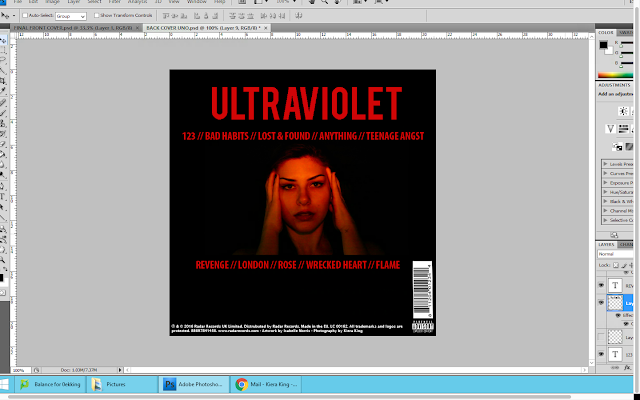
Once I was happy with the positioning of the image, I then moved on to adding the track list. I put the first 5 songs above the image and the last 5 songs below the image. I added a new layer and then used the text tool to allow me to type the song names. I decided to use two '//' between each song in order to make it clear that the songs were separate. I made sure to use the same colour font that I used for both the album title and band name in order to create consistency and fluency within my product.

After doing this, I decided to add the logo for the record company I created 'Radar Records'. From looking at actual digipaks, I found that this was a common convention. Like before, I opened up the logo on photoshop and then copy and pasted it as a new layer on the back cover of my digipak. Using the free transform tool, I adjusted the size of the logo and then moved it next to the barcode.

As I am still undecided on which image of the actor to use on the back cover of my digipak, I created 3 different digipak back covers; each using a different image. I did this, so that I can send them out to my target audience and find out which one they prefer and why. I opened the images onto photoshop and copied and pasted them as new layers on the digipack back cover. When it was pasted as a new layer I used the free transform tool, in order to adjust the size of the image so that it would fit in the middle of the back cover.

Once I was happy with the positioning of the image, I then moved on to adding the track list. I put the first 5 songs above the image and the last 5 songs below the image. I added a new layer and then used the text tool to allow me to type the song names. I decided to use two '//' between each song in order to make it clear that the songs were separate. I made sure to use the same colour font that I used for both the album title and band name in order to create consistency and fluency within my product.

After doing this, I decided to add the logo for the record company I created 'Radar Records'. From looking at actual digipaks, I found that this was a common convention. Like before, I opened up the logo on photoshop and then copy and pasted it as a new layer on the back cover of my digipak. Using the free transform tool, I adjusted the size of the logo and then moved it next to the barcode.

Sunday, 8 January 2017
Digipak Back Cover Construction #1
After completing the construction of the digipak front cover, I decided to design and create the back cover. The back cover of the digipak needed to be the same size as the front cover; therefore I used the same dimensions. Then using the paint bucket tool, I filled the square template in black in order to make it consistent with the front cover of my digipak.

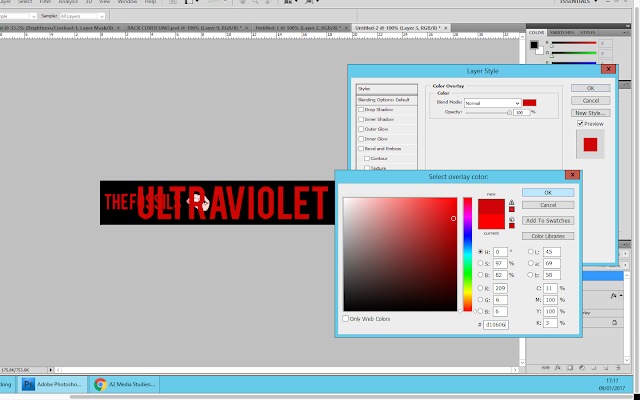
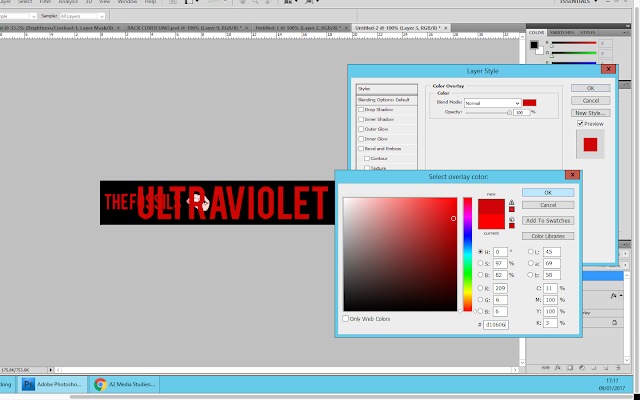
In a new tab, I opened up the album title 'Ultraviolet' which I got using 'dafont.com'. I then used the magic wand selection tool, in order to start removing the white background from the font. This would make the font have a transparent background that so it would look good on the black background of the digipak back.

Once I had fully removed the background from the album title, I copied the text and then pasted it onto the back cover of my digipak as a new layer. I then right clicked on this layer and selected the option 'blending options'. From here I went to the option 'colour overlay' and changed the colour of the font to the same as the artists name on the front cover.

When I did this, I noticed that there were a few parts that the magic wand tool had missed. Therefore I used the rubber tool in order to erase them from the back cover. Using the free transform tool, I changed the size and position of the name title and placed it centrally at the top of the back cover.

I then went onto google images and searched for 'CD barcode'. When I found the barcode I liked the most I saved the image into a folder. I then opened this image up on photoshop and copied and pasted it as a new layer onto the back cover of my digipak. I used the free transform tool to make the barcode smaller and rotate it. I then moved it the bottom right hand corner of the back cover.

I then did the same for the parental advisory logo; making sure it was the same width as the barcode. And I positioned it underneath the barcode.

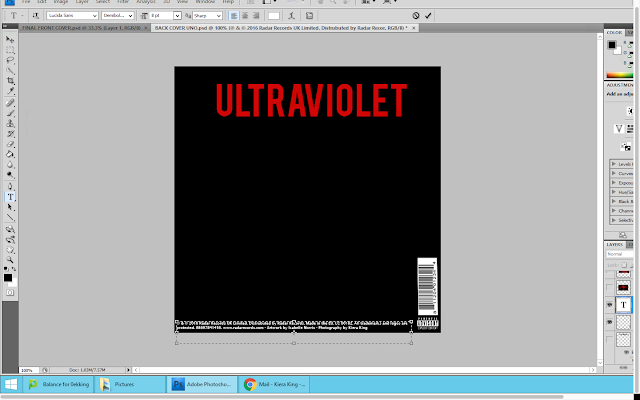
Across the bottom of the digipak back cover, I wanted to put the copy right information. Therefore I added a new layer so that I could type this information out. When doing this, I used a CD that I owned for reference to make sure I could make this information as accurate as possible in order to make my product professional. I used size 9 font for this information, because I didn't want it to stand out against the rest of the information that was going to be on the back cover.


In a new tab, I opened up the album title 'Ultraviolet' which I got using 'dafont.com'. I then used the magic wand selection tool, in order to start removing the white background from the font. This would make the font have a transparent background that so it would look good on the black background of the digipak back.

Once I had fully removed the background from the album title, I copied the text and then pasted it onto the back cover of my digipak as a new layer. I then right clicked on this layer and selected the option 'blending options'. From here I went to the option 'colour overlay' and changed the colour of the font to the same as the artists name on the front cover.

When I did this, I noticed that there were a few parts that the magic wand tool had missed. Therefore I used the rubber tool in order to erase them from the back cover. Using the free transform tool, I changed the size and position of the name title and placed it centrally at the top of the back cover.

I then went onto google images and searched for 'CD barcode'. When I found the barcode I liked the most I saved the image into a folder. I then opened this image up on photoshop and copied and pasted it as a new layer onto the back cover of my digipak. I used the free transform tool to make the barcode smaller and rotate it. I then moved it the bottom right hand corner of the back cover.

I then did the same for the parental advisory logo; making sure it was the same width as the barcode. And I positioned it underneath the barcode.

Across the bottom of the digipak back cover, I wanted to put the copy right information. Therefore I added a new layer so that I could type this information out. When doing this, I used a CD that I owned for reference to make sure I could make this information as accurate as possible in order to make my product professional. I used size 9 font for this information, because I didn't want it to stand out against the rest of the information that was going to be on the back cover.

Subscribe to:
Comments (Atom)











